原型设计和 UI 设计是什么?
原型设计和 UI 设计是什么?简单来说,原型设计先描绘产品轮廓,线框图呈现功能结构,团队就此交流讨论,逐步完善方案,节省修改成本;而 UI 设计主要是做设计外观与界面,图标、组件、插图营造识别感与美感。相信有很多人都不太了解也分不清有什么区别,其实它们是我们平常使用的各种软件中必不可少的两个环节。今天就来介绍一下关于原型设计和 UI 设计的含义、优点以及案例分享和设计工具,帮助设计小白轻松了解原型设计和 UI 设计!
原型设计
原型设计的含义
原型设计是指设计师对于产品早期的一个呈现设计,一般来是用来表示产品的架构和内容、功能等等。简单来说就是一个软件初期的框架和内容设计,通常是一些填有内容的线框图,设计师需要站在用户的角度去设计原型,要既能表达产品特点又要符合用户的使用习惯。一般会有低保真与高保真原型两种,低保真原型一般比较快速,修改起来更方便,界面更简洁,高保真原型展示产品功能更全面,更丰富,更便于理解。
原型设计的优点
- 便于后续开发:原型设计能够帮助团队在开发之前,对于产品有更近一步的了解,能更快速的知道产品的具体逻辑和架构,并且团队可以在有原型设计的基础上进行更有效的沟通,将需求进一步的具体。原型设计一旦确定了,能为设计师和开发提供很多方便。
- 便于修改、节省时间和精力:原型设计创建起来相对比较快速和简洁,不仅能够让团队进一步了解产品,而且即使需要修改,原型设计也能很快的完成,对于团队来说试错成本很低,如果等到后续开发时在不断修改的话,既拖慢了设计进度,还会造成时间、金钱和精力的浪费。
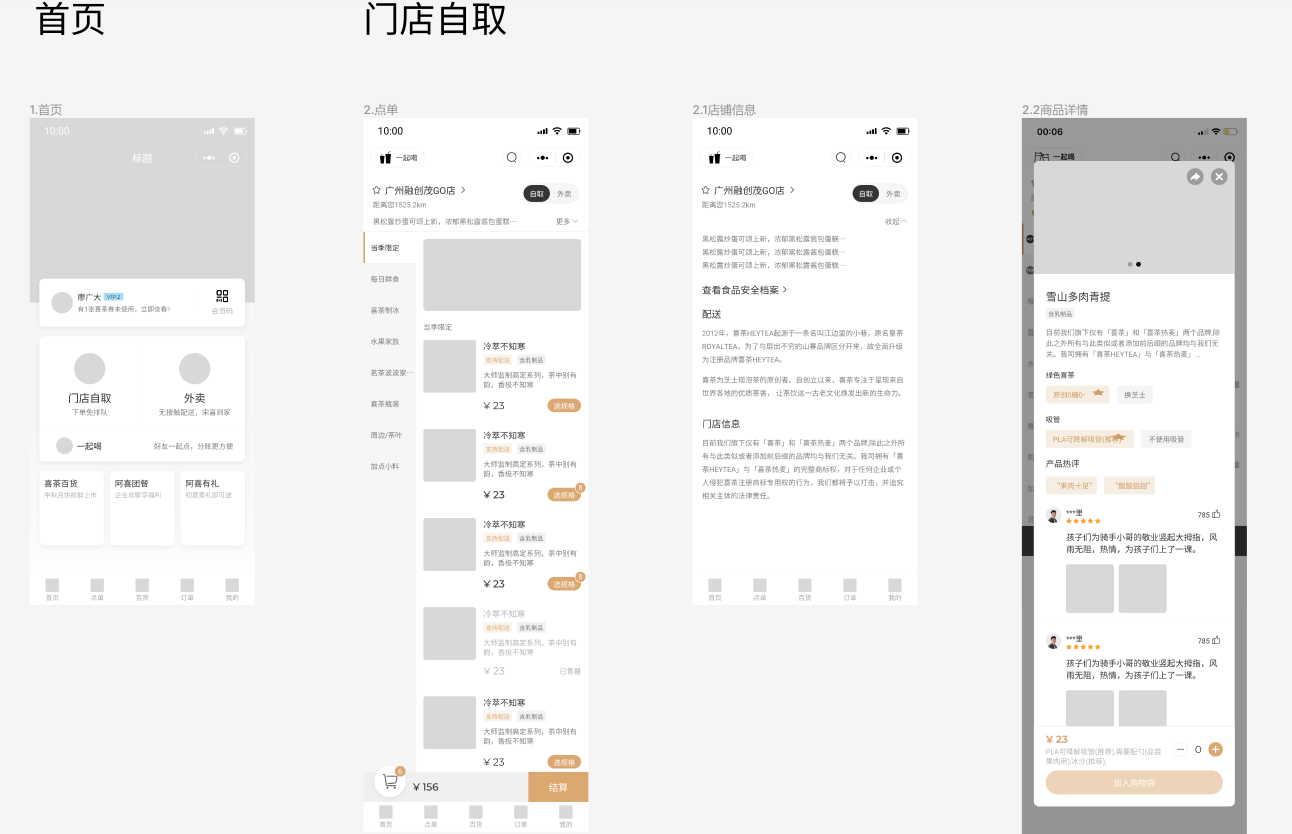
原型设计的案例
高保真原型设计
高保真度原型在展示产品功能、框架、信息等方面更加的全面和直观,更有利于团队进行判断和修改,最终成品能让设计师和开发师看起来更直观,设计进程更快。

低保真设计原型
低保真度原型设计起来非常简单,内容也比较少,看起来也很直观,修改成本比较低。但正是因为设计简单,所以内容都比较的基础,可能体验感并不是很好,得不到有效的意见。

UI 设计
UI 设计是什么
UI 设计,也叫做界面设计,是 User Interface 的简称,一般指设计师对于产品软件的外观、界面的设计,也就是我们在接触到一个 APP 时,所看的各种界面美观的整体设计,包括具体的颜色、图形、组件等等。当然啦,UI 设计师也有好多种类型,不仅仅是界面设计,也包括图标设计,插画设计等都属于 UI 设计。
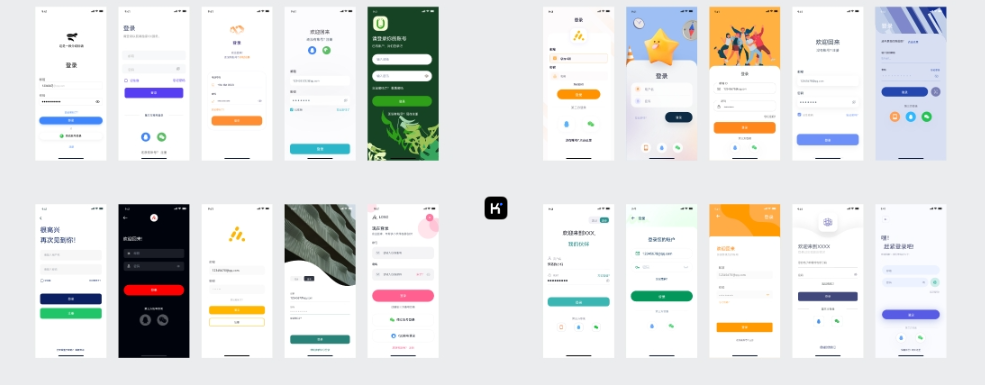
UI 设计的案例
UI 设计之登陆界面设计
登陆界面界面设计也属于 UI 设计的一种,下面就是一个 APP 登陆页面样式的案例。

原型和 UI 设计工具
- Figma 基于云端实时协作,支持组件库管理、设计规范生成和多平台适配,适合大中型项目
- MasterGo & 即时设计是国产协作工具,支持 AI 辅助布局、资源库调用,适配本土化需求,适合国内团队替代 Figma 的方案,尤其注重数据安全的企业
- Sketch 支持轻量级矢量设计,插件生态丰富,适合 Mac 用户,适用于中小型项目界面设计,需搭配原型工具扩展交互
- Photoshop 支持图形处理(PS)和矢量图绘制(AI),用于图标、插画等视觉元素优化,用于品牌视觉设计,需要与其他工具配合完成 UI 设计